Ohne eine gute Sichtbarkeit in den organischen Suchergebnissen kommen nicht genügend kaufwillige Interessenten auf die Website. Daher ist es wichtig auch die Core Web Vitals genau im Blick zu haben. Hintergrund ist der Mobile First Index von Google. Nur wer auch in der mobilen Nutzung die hohen Anforderungen erfüllt, kann mit Top-Platzierungen rechnen. Nach unseren Recherchen hat Google in Deutschland bereits über 80% der Websites umgestellt. Wir überprüfen Ihre Corporate Website auf Schwachstellen bei Ladedauer und Layout-Verschiebungen und beheben diese. Eine Verbesserung der sog. Page Experience lohnt immer - zumal Google bereits für Februar 2022 auch die Desktop-Erfahrung als Rankingfaktor angekündigt hat. Neben den drei bekannte Core Website Vitals kommt die Verwendung des HTTPS-Protokolls hinzu und ob störende Interstitials eingeblendet werden. (Quelle: Google Search Central am 04.11.2021)
Ladezeiten, Interaktion, optische Stabilität
Seit Juni 2021 wurde es ernst für viele Seitenbetreiber. Google hebt die mobile Nutzererfahrung als Ranking-Faktor seitdem stärker hervor als bislang. Die drei Kern-Metriken setzen mit ihren sportlichen Maßgaben viele Content-Management Systeme, Bild-/Videocontents und Website-Infrastrukturen mächtig unter Druck. Ihre Website möglicherweise auch?

Seit Juni 2021 stuft Google jede Website nach diesen Richtgrößen neu ein
Page Experience Einstufungen | Mobile First Indexing nur noch bis Anfang 2022?
Die mobile Performance der Website gilt schon seit Jahren als ein wichtiger Ranking Faktor. Inzwischen ist dieser Performance-Wert maßgeblich für das Ranking und nicht mehr die Desktop-Version wie bisher. Das bedeutet auch: Nur Contents, die auf der mobilen Version zu sehen sind, werden auch indiziert und in den Search Engine Result Pages (SERPs) angezeigt. Allerdings deutet sich seit November 2021 an, dass es künftig zwei separate Page Experience Einstufungen geben wird - jeweils eine für Mobile und eine für Desktop. Diese führen dann auch zu unterschiedlichen Platzierungen in dem jeweiligen Index (Mobile bzw. Desktop Search).
Aktueller Stand: Der Rollout des "Page Experience Updates für Desktop" hat im Februar 2022 begonnen und soll bis Ende März abgeschlossen sein. Darunter fallen sowohl die Core Web Vitals als auch die Verwendung von HTTPS sowie der Verzicht auf störende Interstitials. Für die Desktop-Suche gelten dann die gleichen Kriterien bei der Nutzererfahrung wie in der mobilen Suche.
Worum geht es genau?
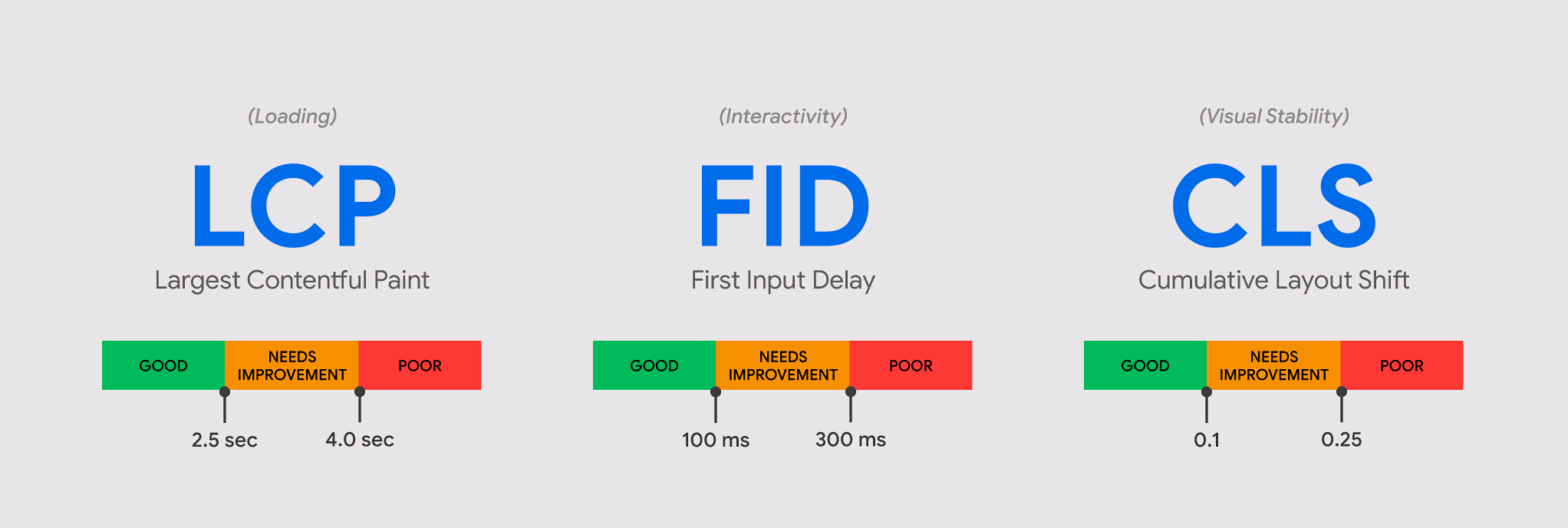
1. Largest Contentful Paint
Gibt die Dauer an wie lange es braucht bis der Hauptcontent bzw. größte Content Block im sichtbaren Bereich (z.B. Bild, Text) erstmalig geladen ist. Auf Smartphones ist dieser natürlich kleiner als auf Desktops. Der neue Benchmark lautet 2,5 Sekunden, um noch im grünen Bereich zu sein.
2. First Input Delay
Sagt aus, wieviel Zeit nach dem Klicken z.B. eines Links, Tabs oder Icons vergeht bis es zu einer Beantwortung kommt (Response, Antwortzeit). Hier geht es also um das Ansprechverhalten mit dem Ziel möglichst wenig Latenz zu erreichen.
3. Cumulative Layout Shift
Diese Metrik definiert, um wie viel sich der Content während des Ladens bzw. bei der Interaktion sich verschieben und wieviel Bildfläche davon negativ betroffen ist. Dabei ist die Versatzfläche "instabiler Elemente" entscheidend, die sich prozentual zur Gesamtfläche des Bildschirms verändert. Werte von 0,1 (10%) werden als gut eingestuft.
Eine schlechte, technische Performance wirkt abträglich und gefährdet den Erfolg aller SEO-Maßnahmen. Weil technische Unzulänglichkeiten oftmals die gesamte Website betreffen, ist der Hebel besonders groß wenn diese behoben sind. Beginnen Sie daher beim Wesentlichen. Für Besucherwachstum und Aufwandsreduzierung im Content-Marketing steht dann nichts mehr im Weg.
Wo fragt man die Core Website Vitals ab?
Mit "Page Speed Insights" kann man unter developers.google.com einzelne Unterseiten seiner Webpräsenz überprüfen. Sollten Sie Zugriff auf die Google Search Console haben, finden Sie im linken Menü unter dem Punkt “Nutzerfreundlichkeit” eine Übersicht zu den Core Website Vitals.
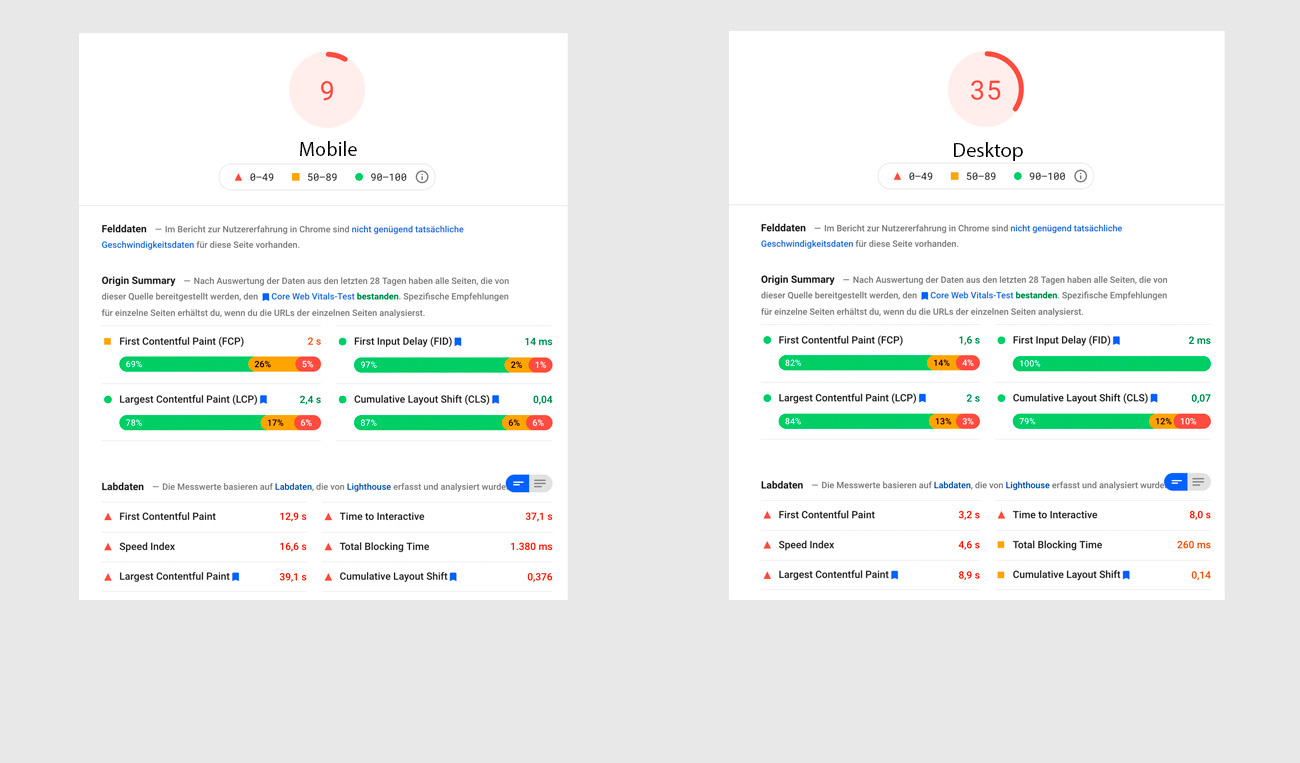
Ihre Core Website Vitals sehen so aus?

Diese Startseite einer Webpräsenz hat stark im Ranking verloren auch wegen ungenügender Performance bei der Page Experience. Insbesondere die mobile Nutzung ist ungenügend: Der FCP (12,9 Sekunden) liegt sechsmal über dem mittleren Wert von 2 Sekunden. Kritisch ist auch die "Time to Interactive" mit 37,1 Sekunden, die exorbitant über dem mittleren Grenzwert von 4-5 Sekunden liegt. Ebenso schlecht ist die "Total Blocking Time" mit 1.380 ms statt Ø 100-130 ms. Ohne Zweifel diese Website braucht dringend ein Update!
Welche Punkte werden von uns optimiert?
» Einbettungen, Widgets, lokale Ressourcen
» Beschaffenheit des Webspaces
» Scripte, Dateien, Reihenfolgen
» Fehlende Komprimierungen
» Verbesserung Caching, Umleitungen
» Identifikation und Einordnung aller Schwachstellen
» HTML-Quellcode und Seitenaufbau
» und viele weitere...
Wie geht clickraum vor?
Überprüft und optimiert werden der mobile und die stationäre Zugriff. Im Vordergrund stehen dabei substanzielle Verbesserungen und nicht oberflächliche Eingriffe wie diese häufig über PlugIns und CDNs "auf Knopfdruck" angeboten werden. Aus unserer Erfahrungen lösen diese zwar die Performance-Schwäche, sind aber einer ganzheitlichen SEO-Strategie sehr abträglich(!) Kurz Sie gewinnen zwar an Schnelligkeit verschlechtern sich aber für einen echten Ranking-Push an vielen anderen wichtigen Stellen.
Stattdessen legen wir auf strukturelle Verbesserungen und Fehlerbehebungen wert, die einen positiven ganzheitlichen Effekt haben. Dabei gehen wir in die Tiefe des CMS und in die tragenden Komponenten wie HTML, CSS, JavaScripte, Webfonts. In der Regel ist unsere technische Leistungssteigerung binnen 1-2 Wochen abgeschlossen. Eine enge Abstimmung mit dem Webmaster bzw. der Webagentur ist sichergestellt.
Nutzen Sie unsere Möglichkeiten und fragen Sie Ihr individuelles Angebot an.